Visão Geral
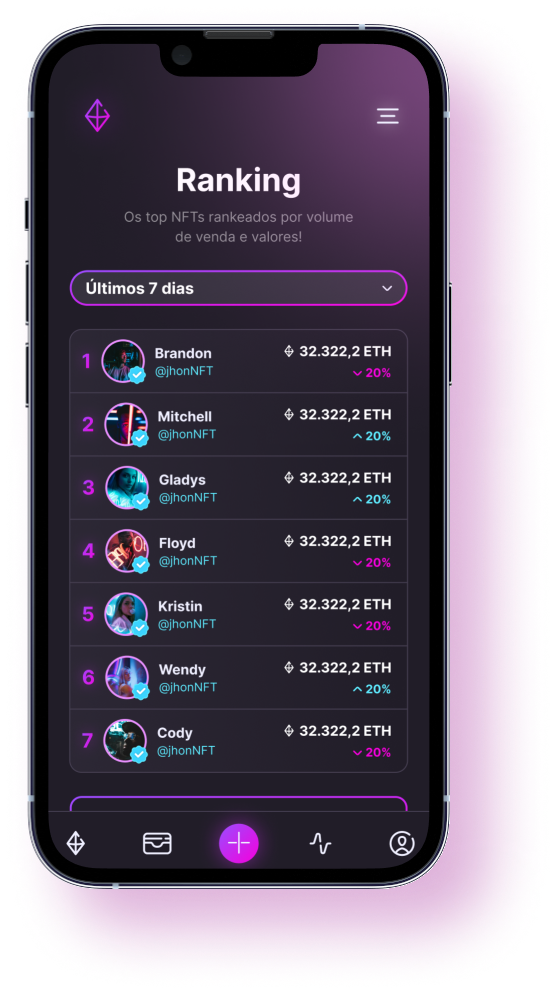
Projeto desenvolvido no Curso de Figma lecionado pelo Felipe Santana (Feux). O objetivo do curso era entender o funcionamento da ferramenta e utilizar os melhores padrões visuais baseados em regras de usabilidade. E para isso foi construído um aplicativo fictício de compra e venda de NFT's, onde foi possível explorar formas diferentes de se construir um layout intuito, navegável e consistente.
Problema e Objetivo
Durante a auditoria competitiva, realizei um levantamento das funcionalidades de competidores diretos e indiretos. Para guiar as decisões de design e de interface, dessa forma, foi possível propor um produto que se adequasse ao mercado e aos tipos de usuários.
Resumo das Pesquisas
Como este produto se trata de um projeto com mais ênfase na interface do usuário, todas as informações se deram a partir de uma auditoria competitiva. Dessa forma teria o mínimo de base para conduzir o projeto. Além disso gosto de avaliar sempre um projeto de UI com as Heurísticas de Nielsen para estabelecer um padrão básico de entrega, que possa ser medido de forma qualitativa. A baixo as 10 heurísticas citadas anteriormente:
- Visibilidade de qual estado estamos no sistema
- Correspondência entre o sistema e o mundo real
- Liberdade de controle fácil pro usuário
- Consistência e padrões
- Prevenções de erros
- Reconhecimento em vez de memorização
- Flexibilidade e eficiência de uso
- Estética e design minimalista
- Ajude os usuários a reconhecerem, diagnosticarem e recuperarem-se de erros
- Ajuda e documentação
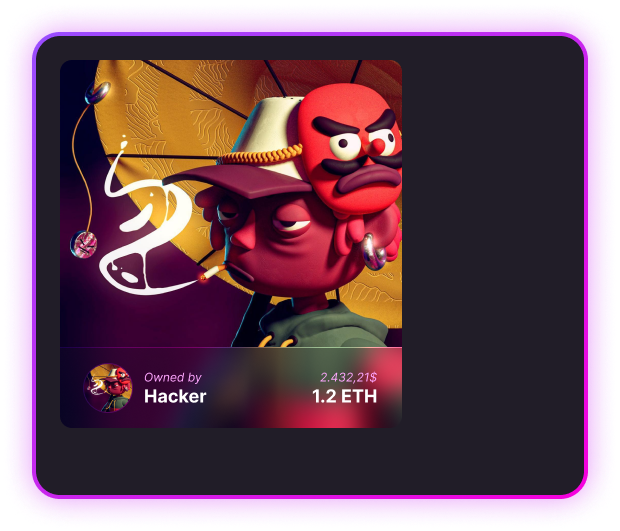
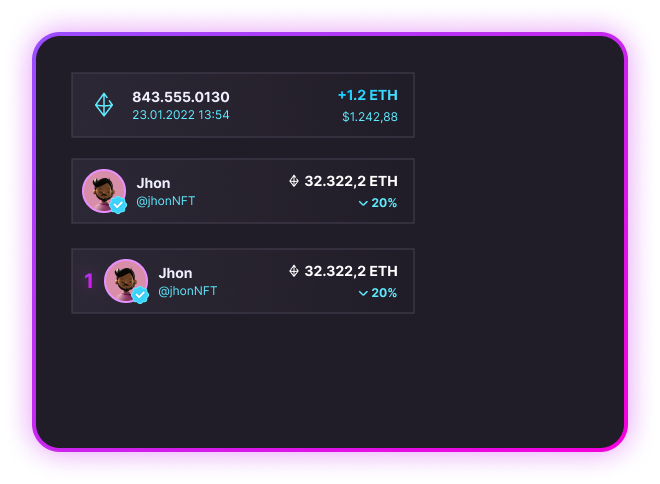
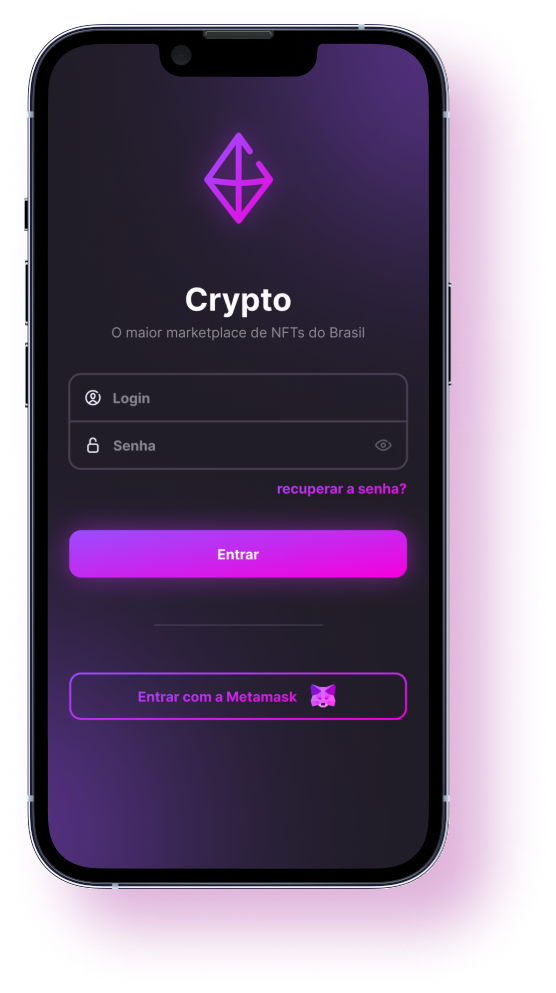
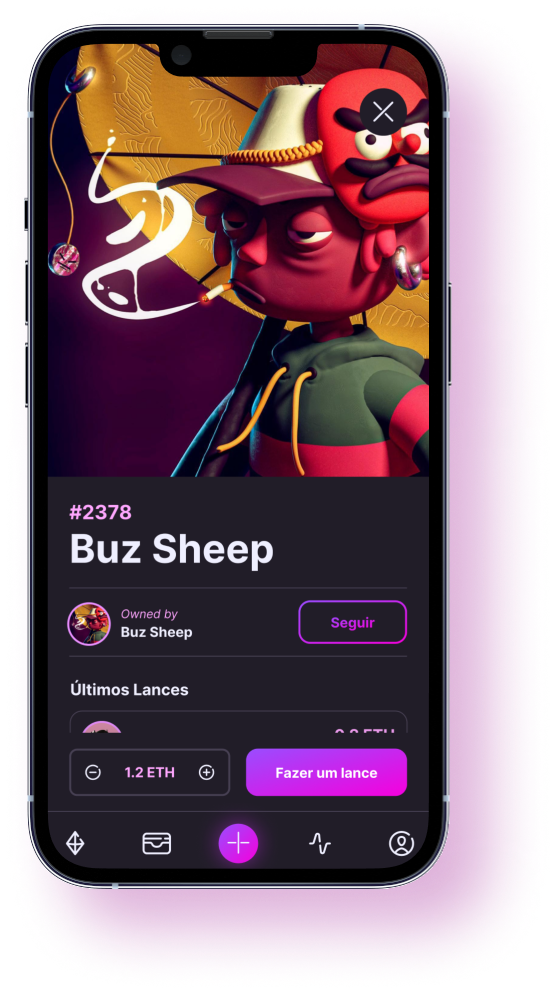
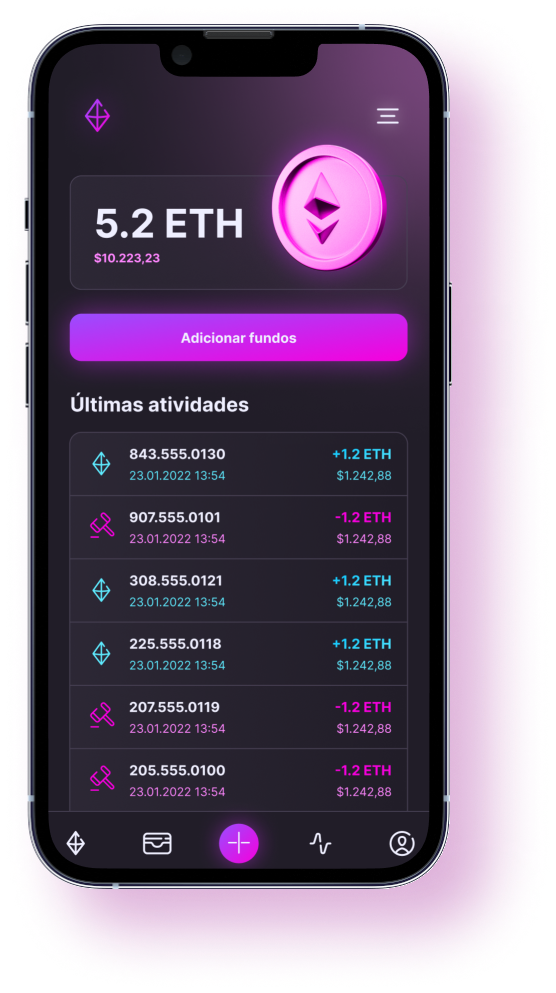
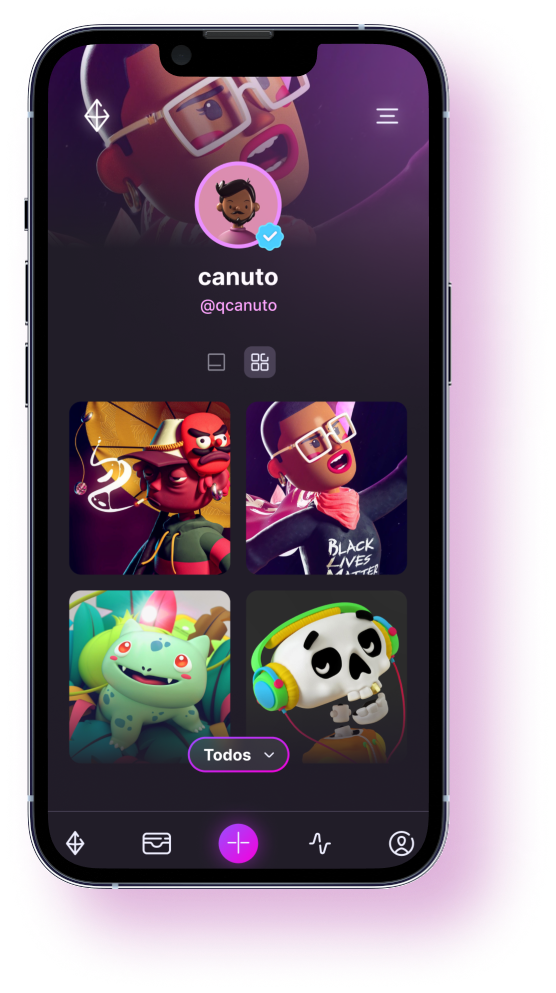
A partir da auditoria competitiva foi definido desenhar inicialmente 6 telas que resultam em um fluxo mínimo de navegação descrito em forma sitemap e posteriormente em wireframes. E finalizados em formas de protótipo de alta fidelidade. A seguir alguns componentes wireframes acompanhados do protótipo navegável.