Visão Geral
O Premmia é o programa de fidelidade da rede de postos Petrobras, presente em todo o Brasil. Através do programa, é possível acumular pontos a cada abastecimento, consumo nas lojas BR Mania e Lubrax+. Esses pontos podem ser trocá-los por diversas recompensas, como: Descontos em combustíveis, produtos e serviços.
Problema e Objetivo
Para entender melhor o cenário, e mapear possíveis pontos de melhorias. Realizamos uma pesquisa indutiva, criando um formulário de teste de usabilidade para os usuários, focado na página inicial e as seções relativas a ela. E também um roteiro de pesquisa para os times envolvidos. Dessa forma descobrimos algumas necessidades dos usuários e associamos com os objetivos levantados pelos stakeholders. Também utilizamos da ferramenta UXCam para avaliar o comportamento do usuário nos fluxos estudados.
Com os dados coletados e organizados sintetizamos em uma declaração de problema, que nos ajudaria a guiar as decisões de design.
"Os usuários precisam encontrar o que buscam de forma mais clara e rápida. Dando visibilidade aos benefícios oferecidos e tornar a página mais dinâmica e flexível do ponto de vista de negócio."
Feito isso organizamos os dados da pesquisa de forma visual para facilitar o entendimento e a documentação do processo.
Ideação
Nessa etapa usamos de todo conhecimento das pesquisas. Alinhamos os objetivos com o time, e iniciamos alguns rascunhos de ideias. Criando colunas com os problemas identificados, uma coluna seguindo o método de "Como Poderíamos"e uma coluna de possíveis soluções.
Documentamos alguns possíveis cenários a serem considerados na execução. Através de uma matriz CSD filtramos alguns dados que ainda deveriam ser validados e outros para serem testados com os usuários.
Com os dados documentados e o time alinhado com o objetivo, começamos a desenhar possíveis soluções, tomando sempre como base as pesquisas e os possíveis cenários.
Depois de validarmos com o time de design, apresentamos a proposta para o cliente e anotamos os feedbacks para realizar ajustes e melhorias. Em seguida apresentamos ao time técnico para validar as possibilidades técnicas e mensurar o esforço de desenvolvimento.
Resultado e métricas










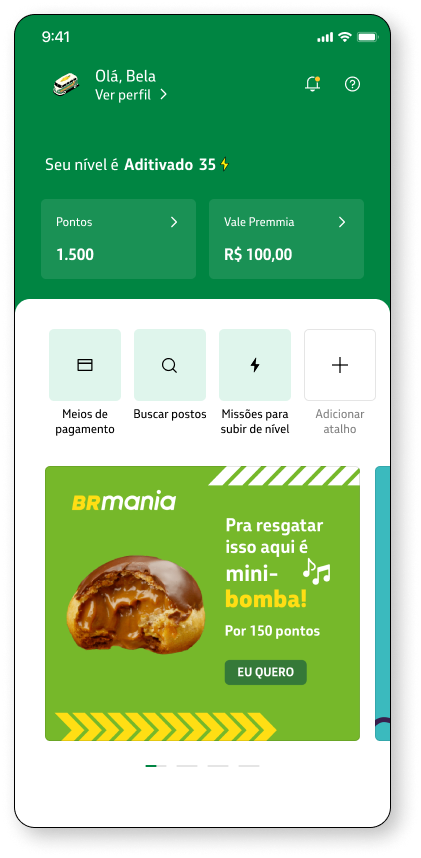
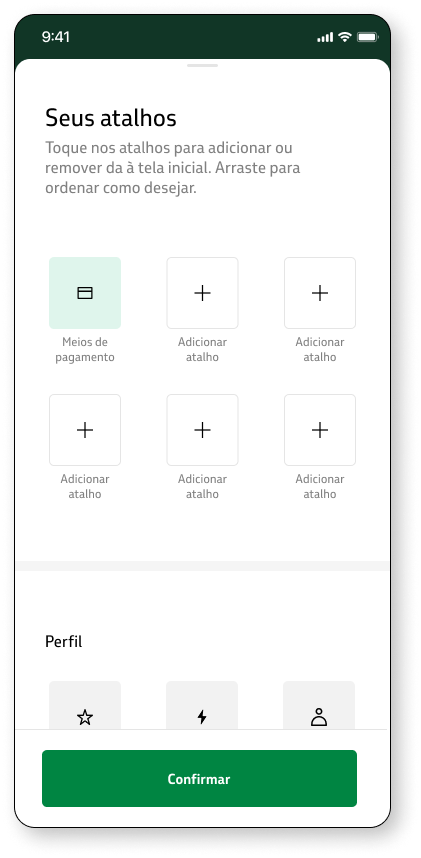
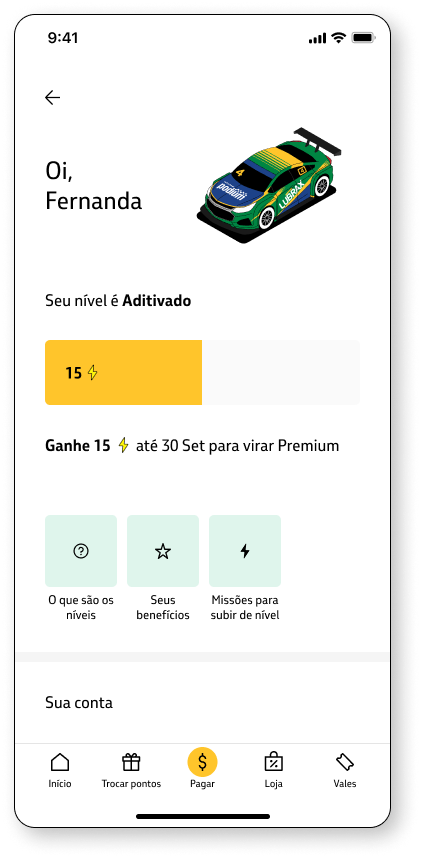
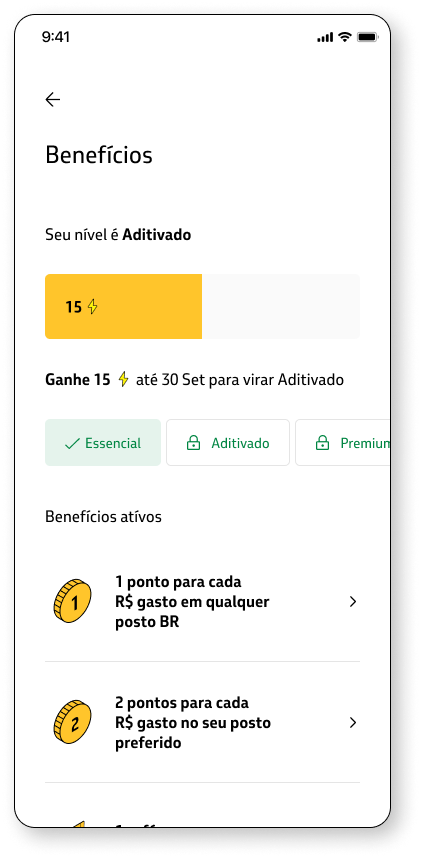
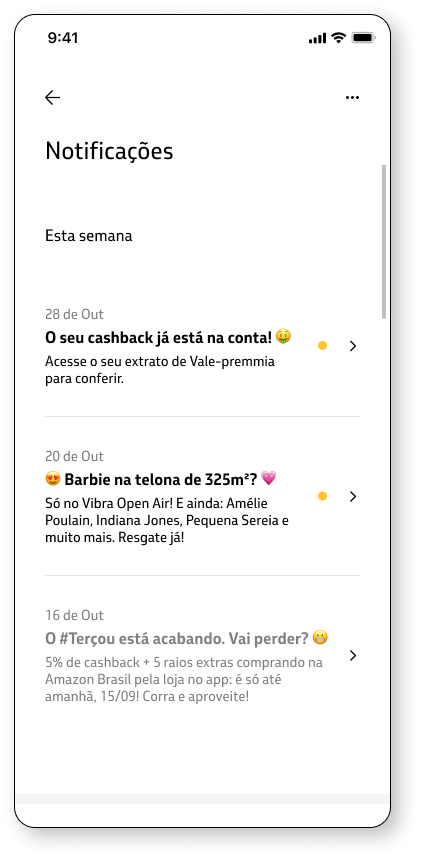
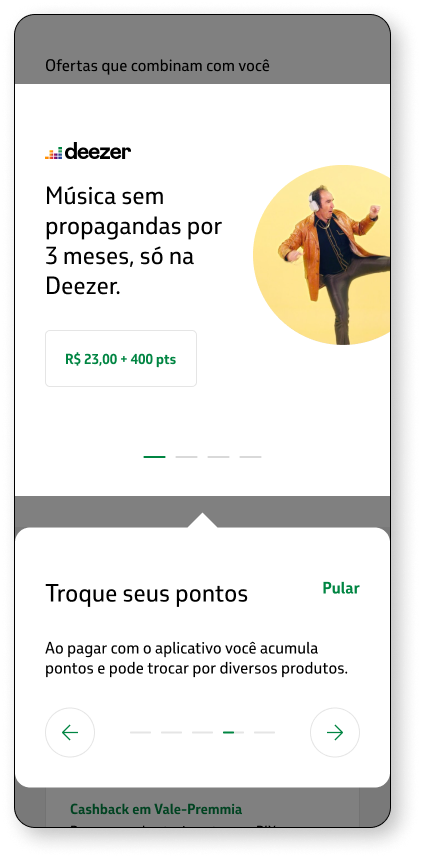
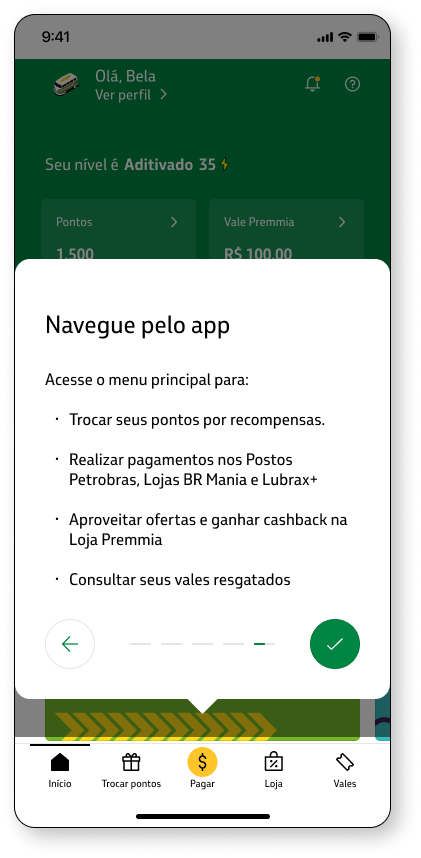
Assim chegamos a uma solução ideal que atende as necessidades dos usuários e os objetivos do negócio. A partir desse momento atualizamos as bibliotecas do Design System e preparamos os arquivos de handoff com anotações e detalhes sobre cada componente e tela. Nesse caso quebramos as entregas em partes menores para entregar as seções relativas a página inicial.
Depois de implementar, percebemos menos ragetaps em áreas relacionadas a home e aumentamos o número de transações e trocas de pontos a partir da página inicial. O que é uma métrica positiva da nova solução.
Após a implementação, o objetivo é realizar novos testes de usabilidade e pesquisas. Para continuar evoluindo o produto.